帝国cms默认没有生成网站地图sitemap.xml的功能,本文主要讲解一下,用自定义页面来实现生成网站地图的效果。
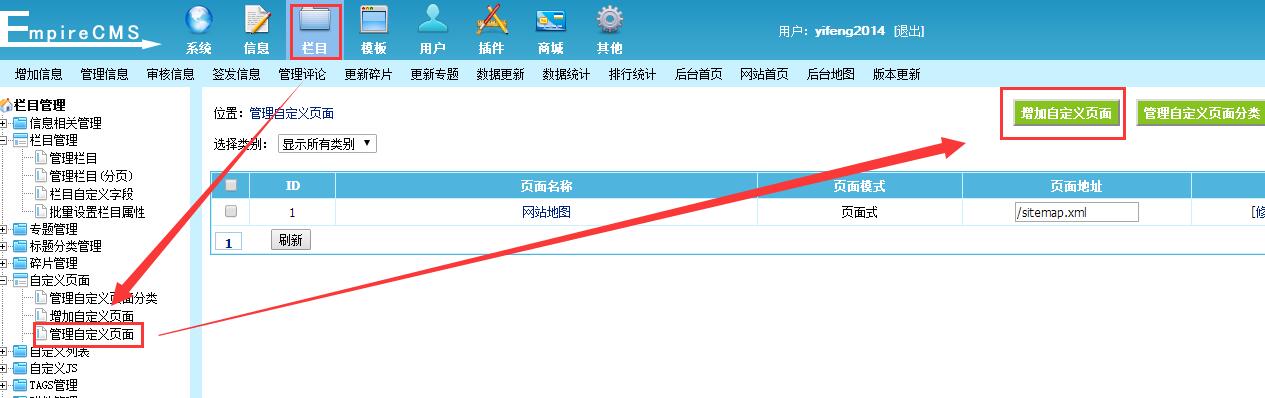
1、后台——栏目——自定义页面——管理自定义页面——增加自定义页面,如下图

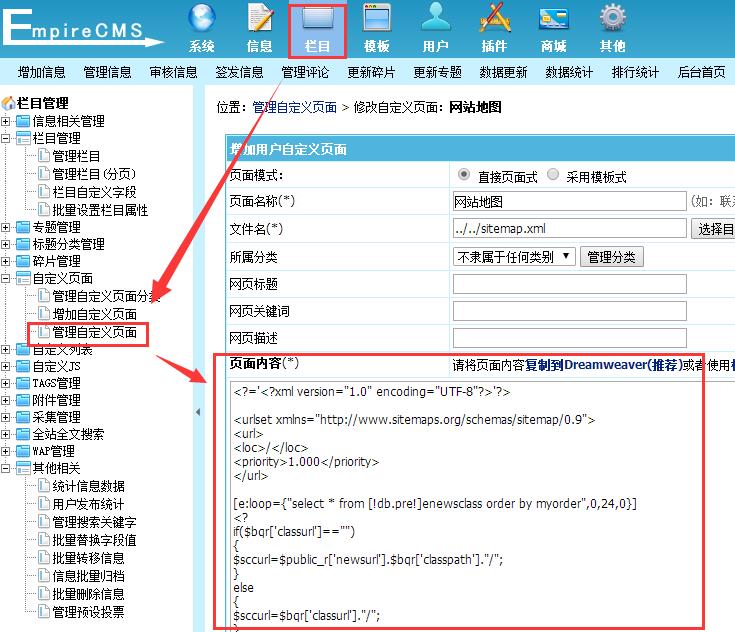
2、添加自定义页面的内容
页面名称:网站地图
文件名:../../sitemap.xml
页面内容,填写下面代码:
<?='<?xml version="1.0" encoding="UTF-8"?>'?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>/</loc>
<priority>1.000</priority>
</url>
[e:loop={"select * from [!db.pre!]enewsclass order by myorder",0,24,0}]
<?
if($bqr['classurl']=="")
{
$sccurl=$public_r['newsurl'].$bqr['classpath']."/";
}
else
{
$sccurl=$bqr['classurl']."/";
}
?>
<url>
<loc><?=$sccurl?></loc>
<priority>0.6000</priority>
</url>
[/e:loop]
[e:loop={"select * from [!db.pre!]ecms_news order by id desc",0,24,0}]
<url>
<loc><?=$bqsr[titleurl]?></loc>
<lastmod><?=format_datetime($bqr[newstime],'Y-m-d')?></lastmod>
<priority>0.7000</priority>
</url>
[/e:loop]
</urlset>
之后点击确定,如下图:

这样就添加完自定义页面了。
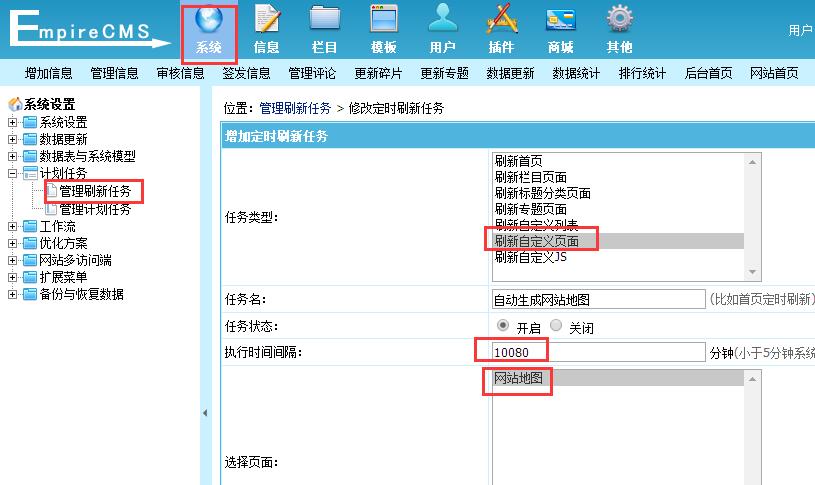
3、添加自动刷新计划,如下图:

添加后,就可以自动刷新生成自定义页面了。
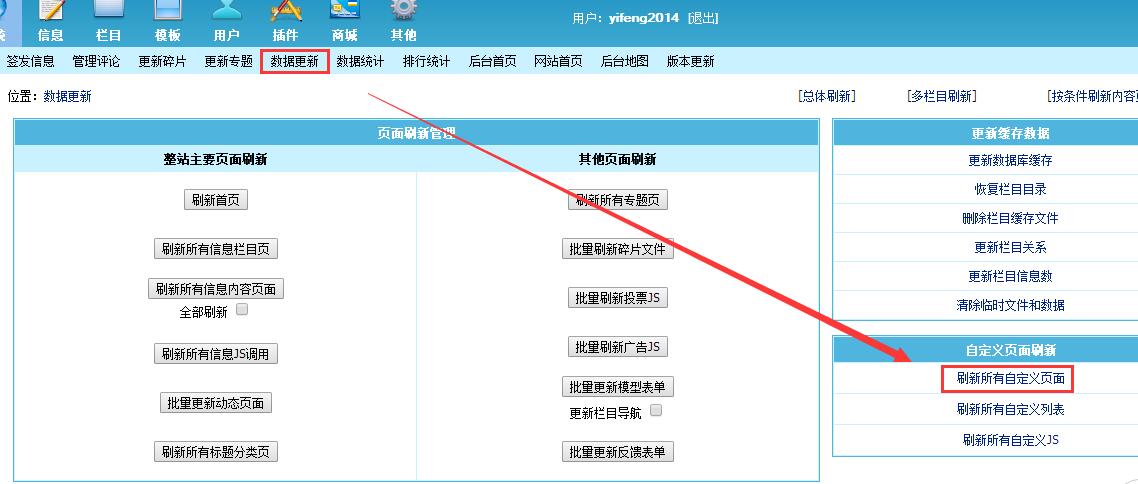
4、当然我们也可以手动刷新生成自定义页面

刷新之后,看看根目录下是否都了个sitemap.xml 。

发表评论